这个页面记录我的markdown语法学习的记录,来源于这里。学习流程为在这篇文章中写出和目标文章相同的效果。
一、Markdown基本语法
1.标题语法
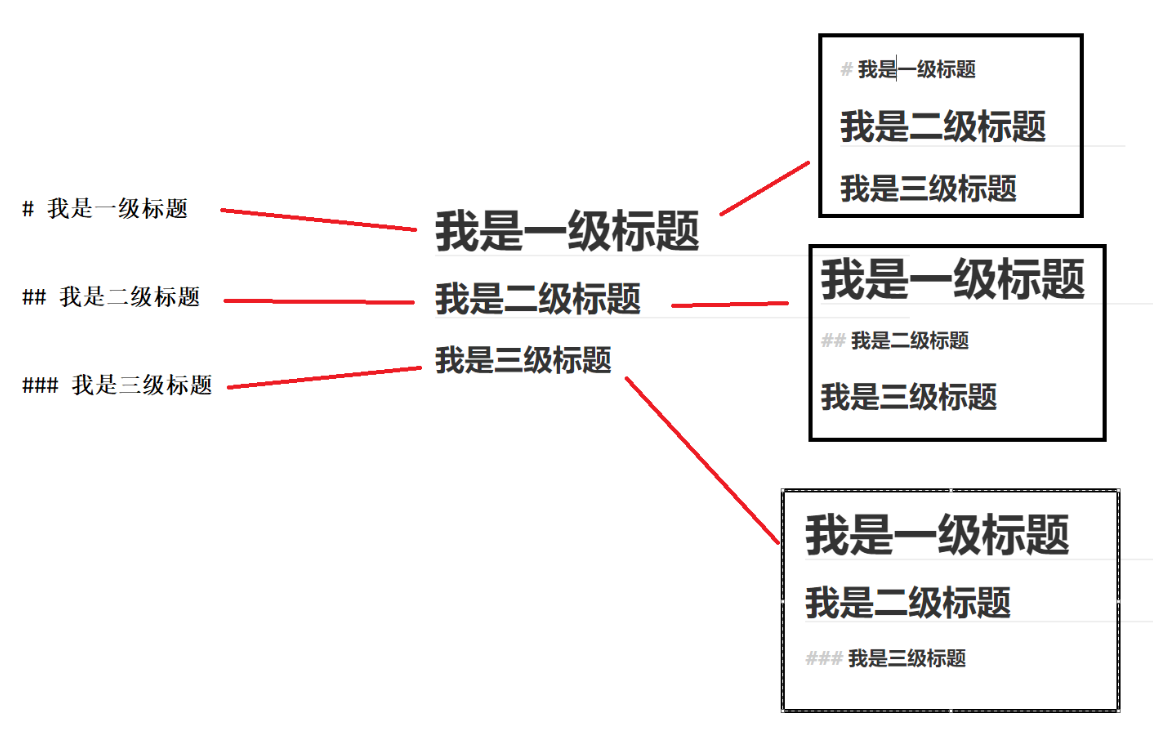
1.1写法1:
|
|
需要注意的是,在#的后面要加上一个空格。
实例效果:

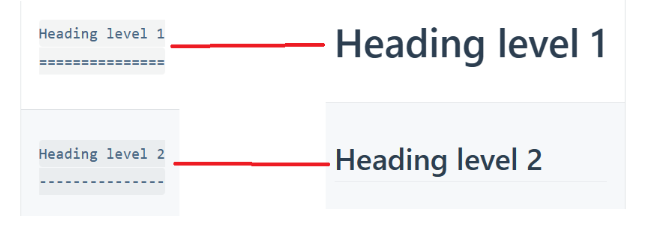
1.2写法2:
|
|
预览效果:

2.字体语法:
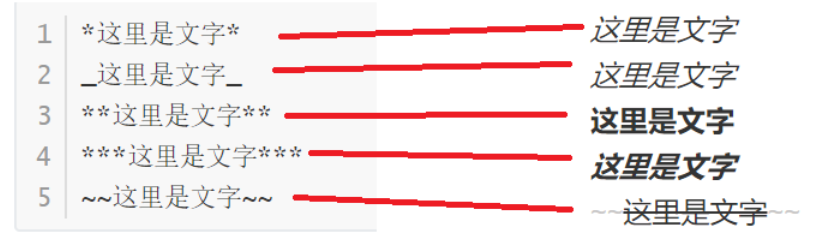
2.1设计粗体、斜体、和删除线的方法
|
|
这里是文字 //斜体
这里是文字 //斜体
这里是文字 //粗体
这里是文字 //斜体+粗体
这里是文字 //删除线
示例效果:

2.2设计字体、字号和颜色
这里,就需要用到HTML语法了。
因为它本身是不支持修改字体、字号与颜色等功能的。
有些网站,比如像Github、知乎、简书等,它们就无法设置这种功能。不过像有的万盏,比如像CSDN,它的Markdown编辑器做了很好的扩展、支持HTML语法,就有这样的功能
具体如下:
|
|
我是正文
在Typora编辑器中可以实现
这里的【黑体】,也可以改成【宋体】、【楷体】、【微软雅黑】等等。
这里的size,是规定文本尺寸的大小。一般是1-7,浏览器默认为3。
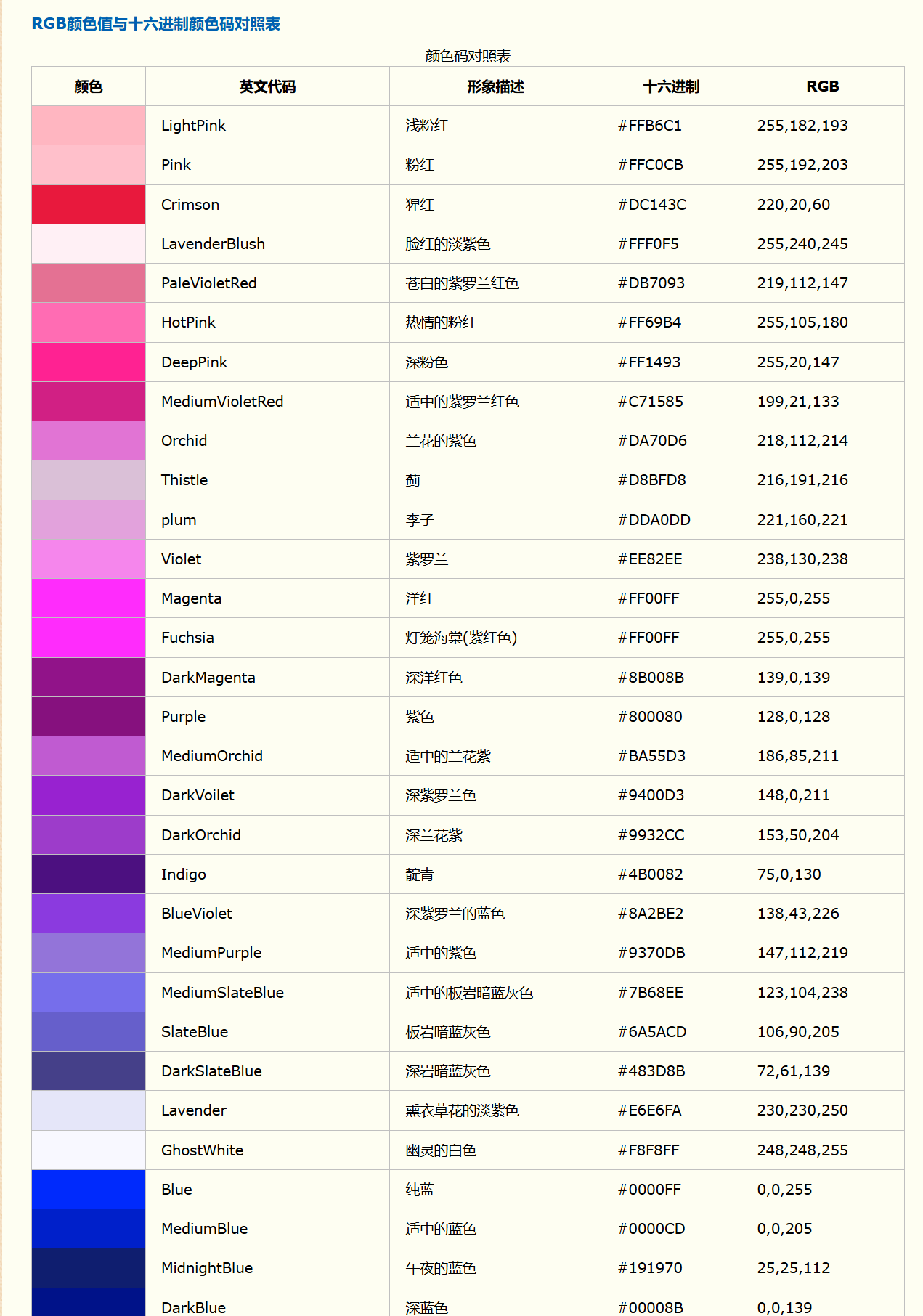
至于这里的color,建议可以用十六进制来表示,也可以用rgb来表示。如下表:
我仅截取了部分。如果没有你想要的颜色,可以查看RGB颜色值与十六进制颜色码对照表

2.3背景色
在markdown语法里,本身也是没有背景色这样一个选项的。
所以,就需要用内置HTML的形式。
借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色的功能。举例如下:
|
|
渲染效果:
| 背景色是:orange |
3.链接语法
3.1Markdown语法形式
|
|
比如,我想要访问baidu.com,那么,我就可以:
|
|
给链接添加一个Title:
什么叫给链接添加一个标题? 就是把你的鼠标放到该链接上时,会显示出来的文字。
直接在圆括号后面添加即可,就像这样:
|
|

3.2HTML形式语法
|
|
出来的效果和上面的是一样的。
3.3图片链接
——markdown语法:
|
|
比如:

不过,在一般情况下,你直接把你的图片复制进去就可以了。链接会帮你自动生成的。
但是,如果你的图片仅仅是保存在本地,没有存放到图床等地方,那么当你的文件传输给别人的时候,就会丢失。这个时候,需要把图片存放到云端。具体的方法就是要搭建图床。关于搭建Github图床的方法,可以参见这篇文章:(如何用github搭建图床(亲测有效)_jxwd的博客-CSDN博客
——HTML形式的语法
关于图片,也可以用HTML语法来进行实现。
具体来说,就是:
|
|

渲染的效果是一样的。
——把图片也变成超链接:
那么,在图片中,也是可以添加链接的。
具体操作的方法语法格式为:
|
|
比如,你点击我下面的图片试试,你看你会不会跳到我的博客主页中去【可能需要按住ctrl键,也就是说,我的图片此时就相当于一个超链接】:
当然,关于图片的操作还有很多,但其他的大多都不太常用了,我们这里就不再介绍。
3.4自动生成超链接
有一种比较简单的方法,就是直接在链接的两侧加上一个尖括号,这样markdown会自动将其识别为一个链接。
具体来说,就是:
|
|
比如,如下图所示,这就是我前面的图片的链接:
<"[https://c-ssl.dtstatic.com/uploads/item/201503/08/20150308161918_BkZrQ.thumb.1000_0.png]">
这个样子的话,对于网址和Email,也可以比较方便地转换为可点击的链接了。读者可自行尝试,直接用尖括号加上邮箱即可。
如果想要对链接进行渲染,直接在链接上进行其他的渲染操作即可(比如加粗、变换字体、字号等)
3.5锚点
这是一个很6的语法。
锚点实际上就是页内连接。
具体语法是:
|
|
可以来举个例子:
点击目录,可以跳转到 【1.3链接语法】的位置
注意有些编辑器可能不支持。还有在简书里,它可能会重新跳出来一个页面然后去跳转。所以,这个功能还需要看具体的编辑器是否支持。
具体写出来,是这个样子
 :
:
3.6注脚
语法示例:
|
|
渲染效果:(注:脚注可能自动被搬运到最后面,请到文章末尾查看)
xxxx1xxxx
3.7内容目录
在段落中填写 [TOC] 以显示全文内容的目录结构。
不过还是需要注意,不是所有的编辑器都支持。比如我记得知乎就不支持(不知道现在支不支持了)。
4.分割线语法
这个比较简单,如果要创建分隔线,在单独一行上使用三个或多个星号 (***)、破折号 (---) 或下划线 (___) ,并且不能包含其他内容。
效果展示:
5.代码语法
对于程序员来说,代码是必不可少的。
插入程序代码的方式主要是利用英文“`”符号(一般在ESC键下方,和~同一个键)包裹代码。
5.1包裹转义代码
如果你要表示为代码的单词或短语中包含一个或多个反引号,则可以通过将单词或短语包裹在双反引号(````)中.
|
|
渲染效果是一样的,如下:
printf("hello world");
printf(“hello world”);
5.2代码块
我们刚刚是在所要包裹的代码两侧各加上两个`` `
那么现在,我直接用三个```来作为开始就好了。
它的示例效果就是像这样:
|
|
5.3HTML代码块
当然了,也可以用HTML代码块来去写。
|
|
</head>
当然,需要注意的是有些编辑器是不支持HTML语法的。比如简书等。我们在前面提到过。
6.引用
6.1基本使用方法
在所要加引用的段落前面加上一个>
比如:
|
|
渲染效果:
这是一个引用
6.2引用嵌套
就是在引用里面再加一层引用。
语法也很简单:
|
|
渲染效果:
这是一个引用
这是一个嵌套引用
6.3带有其他元素的块引用
比如,在引用里包含表题 、不同形式的字体等等。类似于不同语法的嵌套使用。
例如:
|
|
这是一个加粗的引用 这是一个普通的引用
7.列表
7.1无序列表
使用*,+,-表示无序列表。
注意:符号后面一定要有一个空格,起到缩进的作用。
|
|
渲染效果:
- 我是无序列表1
- 我是无序列表2
- 我是无序列表3
- 我是无序列表4
- 我是无序列表5
- 我是无序列表6
7.2有序列表
使用数字和一个英文句点表示有序列表。
注意:英文句点后面一定要有一个空格,起到缩进的作用。
|
|
渲染效果:
- 我是有序列表
- 我是有序列表
- 我是有序列表
另外,列表不光可以单独使用,也可以使用其他的 Markdown 语法,包括标题、引用、代码区块等。
【注】在使用列表时,只要是数字后面加上英文的点,就会无意间产生列表,比如2017.12.30 这时候想表达的是日期,有些软件把它被误认为是列表。解决方式:在每个点前面加上\就可以了。
8.表格
语法格式:
|
|
渲染效果:
| 姓名 | 学号 | 分数 |
|---|---|---|
| 孙悟空 | 2021 | 95 |
| 猪八戒 | 20211 | 96 |
二、其他常用
9.换行
方法1:连续两个以上空格+回车。
方法2:使用html语言换行标签。
10.特殊符号
(1)对于Markdown中的语法符号,前面加反斜线\即可显示符号本身。这和高级程序设计语言中的转义用法类似。
|
|
大家需要注意这里表示的是什么意思。
就是说,本来,\、*等字符可能伴有转义的其他含义。可能是在markdown语法中的一种语法形式。但是,前面加上了\之后,\、*这些符号就仅仅是简简单单的斜线和*了。不再具有其他markdown语法的作用。就是纯文本语境下的\和*。
(2)其他特殊字符,示例如下(注意在数字的后面的分号不能忘记):
|
|
渲染效果:
✓
❄
这里是通过Unicode码来进行转义的。想知道字符对应的Unicode码,可以看这个网站:<“https://unicode-table.com/cn">
不过还是需要注意,不是所有的在线编辑器都支持这样的转换方式。但大多数都支持。
三、高级用法
11.Latex数学公式
11.1行内公式:
使用两个“$”符号引用公式:
|
|
渲染效果:
$n*2$
**我们可以在$$里写上相应的数学公式。**具体见3.1.2
11.2具体数学公式
11.2.1指数与下标
|
|
渲染效果:
$a^3_{2}$
这个^后面,就是跟着一个指数,然后_的后面跟着的就是下标
11.2.2平方根
|
|
渲染效果:
$\sqrt{x}$
11.2.3在上方或者下方的下划线(可以表示取反等)
|
|
渲染效果:
$\overline{m+n}$
$\underline{m+n}$
11.2.4向量
|
|
渲染效果:
$\vec a$
$\overrightarrow{AB}$
$\overleftarrow{AB}$
11.2.5分数
|
|
渲染效果:
$\frac{x^{2}}{k+1}$
一般按照:
|
|
11.2.6积分、求和、求积运算符
|
|
渲染效果:
$\sum_{i=1}^{n}$
$\int_{0}^{\pi}$
$\prod_{0}^{n}$
11.2.7其他一些希腊字母的表示
| No. | Lowercase | Uppercase | English | IPA |
|---|---|---|---|---|
| $1$ | $\alpha$ | $A$ | $alpha$ | /‘ælfə/ |
| $2$ | $\beta$ | $B$ | $beta$ | /‘bi:tə/or/‘beɪtə/ |
| $3$ | $\gamma$ | $\Gamma$ | $gamma$ | /‘gæmə/ |
| $4$ | $\delta$ | $\Delta$ | $delta$ | /‘deltə/ |
| $5$ | $\epsilon$ | $E$ | $epsilon$ | /’epsɪlɒn/ |
| $6$ | $\zeta$ | $Z$ | $zeta$ | /‘zi:tə/ |
| $7$ | $\eta$ | $H$ | $eta$ | /‘i:tə/ |
| $8$ | $\theta$ | $\Theta$ | $theta$ | /‘θi:tə/ |
| $9$ | $\iota$ | $I$ | $iota$ | /aɪ’əʊtə/ |
| $10$ | $\kappa$ | $K$ | $kappa$ | /‘kæpə/ |
| $11$ | $\lambda$ | $\lambda$ | $lambda$ | /’læmdə/ |
| $12$ | $\mu$ | $M$ | $mu$ | /mju:/ |
| $13$ | $\nu$ | $N$ | $nu$ | /nju:/ |
| $14$ | $\xi$ | $\Xi$ | $xi$ | /ksi/or/‘zaɪ/or/‘ksaɪ/ |
| $15$ | $\omicron$ | $O$ | $omicron$ | /əu’maikrən/or/‘ɑmɪ,krɑn/ |
| $16$ | $\pi$ | $\Pi$ | $pi$ | /paɪ/ |
| $17$ | $\rho$ | $P$ | $rho$ | /rəʊ/ |
| $18$ | $\sigma$ | $\Sigma$ | $sigma$ | /‘sɪɡmə/ |
| $19$ | $\tau$ | $T$ | $tau$ | /tɔ:/or/taʊ/ |
| $20$ | $\upsilon$ | $\Upsilon$ | $upsilon$ | /‘ipsilon/or/‘ʌpsilɒn/ |
| $21$ | $\phi$ | $\Phi$ | $phi$ | /faɪ/ |
| $22$ | $\chi$ | $X$ | $chi$ | /kaɪ/ |
| $23$ | $\psi$ | $\Psi$ | $psi$ | /psaɪ/ |
| $24$ | $\omega$ | $\Omega$ | $omega$ | /‘əʊmɪɡə/or/oʊ’meɡə/ |
12.流程图
|
|
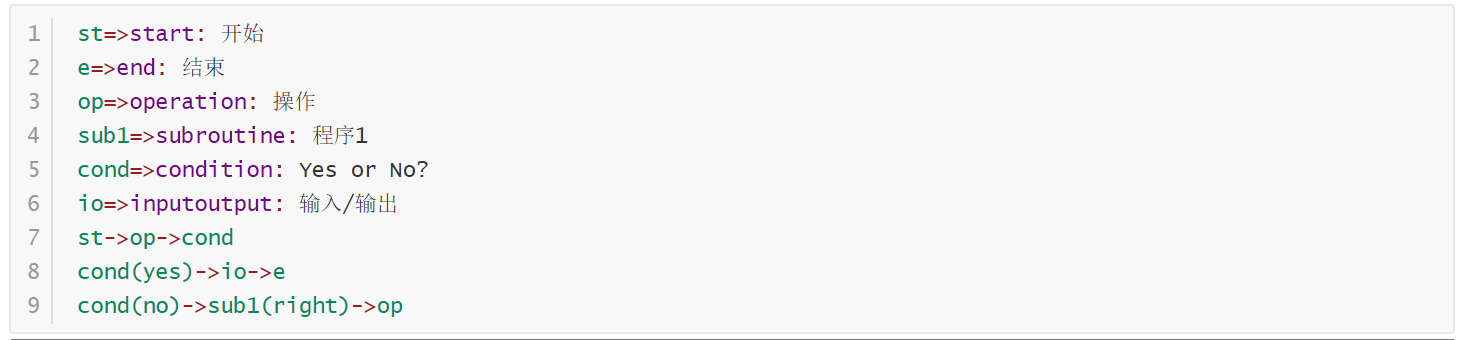
源码如下图所示:

|
|
具体可参考:markdown 流程图语法-CSDN博客
以上。
文章参考了许多文章和资源,部分链接如下,在此鸣谢:
[1]<“https://blog.csdn.net/weixin_45494811/article/details/104307670">
[2]<“https://markdown.com.cn/basic-syntax/">
[3]<“https://blog.csdn.net/qq_21808961/article/details/81052243">
[4]<“https://www.mohu.org/info/symbols/symbols.htm">
[5]<“https://markdown.com.cn/cheat-sheet.html">
注意:
这个页面记录我的markdown语法学习的记录,来源于这里。学习流程为在这篇文章中写出和目标文章相同的效果。
-
xxxx ↩︎
